

Once started, it provides a unique URL on the ngrok.io domain which will forward incoming requests to your local development environment. Ngrok is our favorite tool for solving this problem. When you’re working on your application in your development environment, your app is only reachable by other programs on the same computer, so Twilio won’t be able to talk to it. When Twilio receives an incoming phone call, for example, it reaches out to a URL in your application for instructions on how to handle the call. Most Twilio services use webhooks to communicate with your application. But for most Twilio projects you’ll want to install one more helpful tool: ngrok. Now that you have a simple "Hello World!" in TwiML, your development environment is ready to go. Replace the content of Controllers\HomeController.cs with the following Right now it returns a basic HTML webpage, we will change that to returns some TwiML. The next step will be to modify the HomeController which handles what the application returns when you first connect to it.

Repeat this for the package by Twilio.Select Twilio by Twilio, on the right hand pane check the box for your project choose the latest version and click Install.This will open a new tab showing you the installed packages of your Solution.

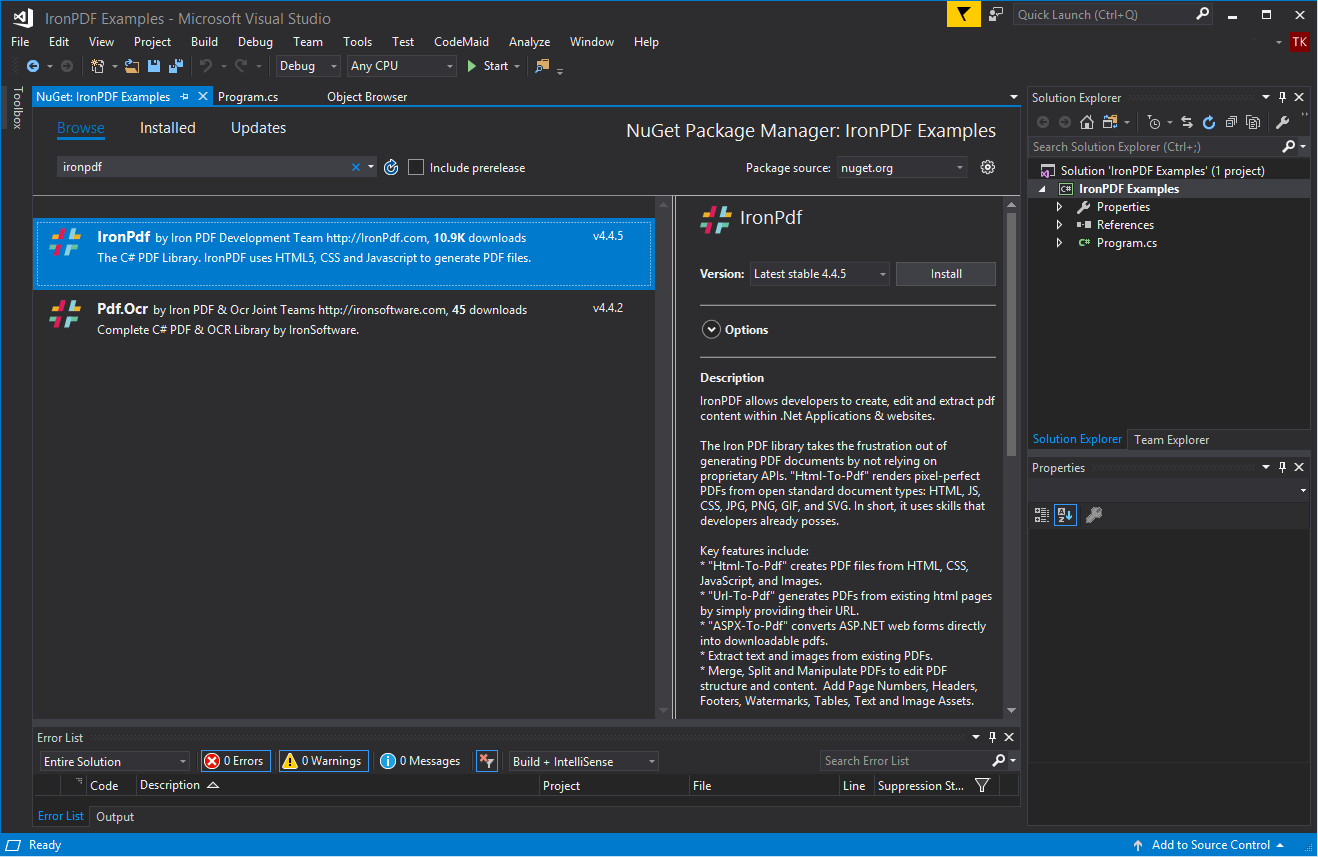
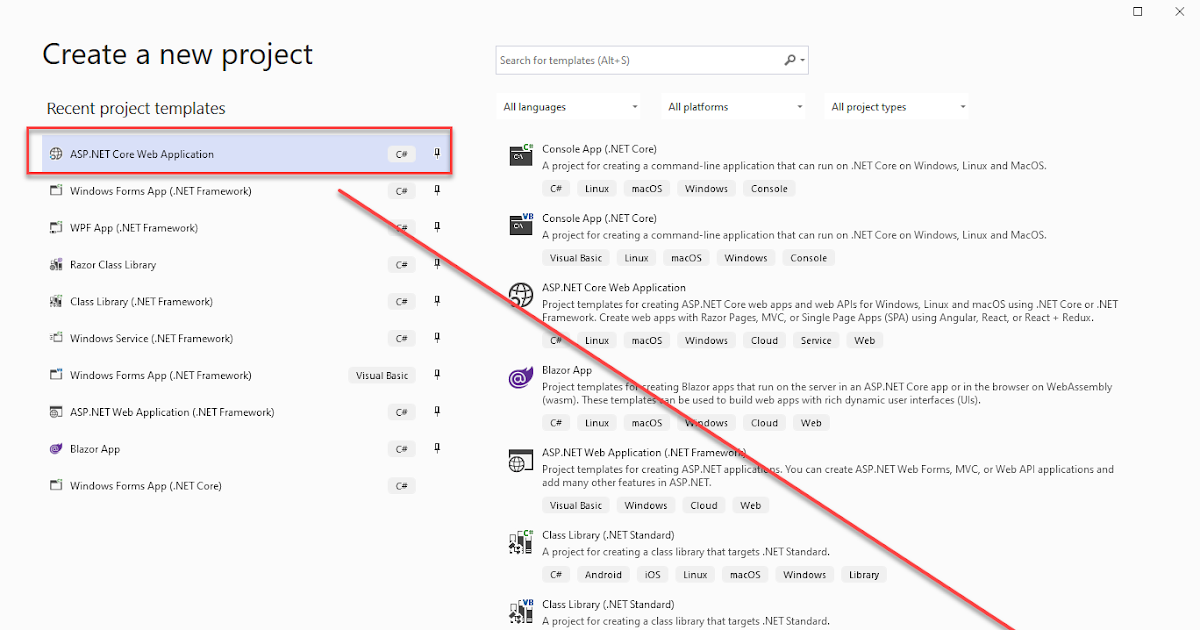
In the Solution Explorer right click on your Solution and select Manage NuGet Packages for Solution.Now we will add the Twilio C# SDK and show a simple example of how to use it with an MVC project. Using Twilio C# SDK in an ASP.NET MVC Project (Don’t forget to stop the debugging before the next step). You can click in the menu bar on Debug > Start Debugging (or press F5) it will automatically build, run the application and open your web browser to it. Now you should have a fully set up ASP.NET MVC project ready to go. In the next dialog select MVC, uncheck the box Host in Azure and click Ok.At the bottom enter the name for the project such as WebApplicationTwilio and click Ok.This will open a dialog, in the Templates for Visual C# choose ASP.NET Web Application (.NET Framework).Visual Studio can create everything for you in a few simple clicks. Create a simple ASP.NET MVC applicationįirst let’s create a simple ASP.NET MVC project. You can also follow along with this tutorial using Visual Studio Professional or Enterprise.

It will install all the necessary component as well as the.


 0 kommentar(er)
0 kommentar(er)
